How to call Preferences from Microservices
Preferences are native to the Graphql Gateway server. Inorder to get preferences, you can call in same methodology used in the browser. Which is by using Apollo Client.
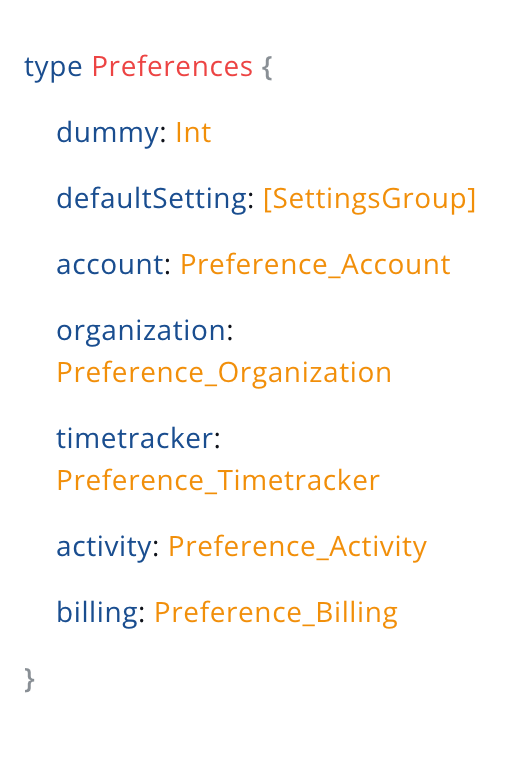
- First make sure all the preferences are mapped to the graphql schema so they can be called through graphql queries
type Preference_Timer_notifications {
approvalNotifications: Boolean
submitNotifications: Boolean
timeTrackingNotifications: Boolean
enableTimetrackerNotifications: Boolean
}
type Preference_Timer_Activity {
autoStop: Int
maxTimeInADay: Int
waitingTime: Int
}
type Preference_Timetracker {
activity: Preference_Timer_Activity
notifications: Preference_Timer_notifications
}
extend type Preferences {
timetracker: Preference_Timetracker
}
- Verify from the frontend graphql tools to make sure the
preferencestypes have the preference you want to query

- If you using Moleculer Plugin and within it one of the service has dependency on PreferencesService then use the Mixin to load apolloClient in the Moleculer Plugin. As the
PreferencesServiceis depend onApollo Client
import { ApolloClientMixin, getPreferenceSettingsInput } from '@adminide-stack/platform-server';
export class TimesheetMoleculerService extends Service {
private timesheetService: ITimesheetService;
private container: Container;
constructor(broker: ServiceBroker, { container, ...settings }: { container: Container }) {
super(broker);
this.container = container;
const topic = MoleculerTopics.Timesheet;
this.parseServiceSchema({
name: topic,
mixins: [ApolloClientMixin],
settings: {
apolloClient: {
serverUri: config.GRAPHQL_URL,
},
},
events: {
....
}
this.container.bind(ClientTypes.ApolloClient).toConstantValue(this.apolloClient);
- Now in the Service to make a call we need to create a fragment of the
preferencesfields you need.
a)
export const TrackerNotificationsPreferencesFragmentDoc = gql`
fragment TrackerNotificationsPreferences on Preferences {
timetracker {
notifications {
approvalNotifications
enableTimetrackerNotifications
submitNotifications
}
}
}
`;
b)
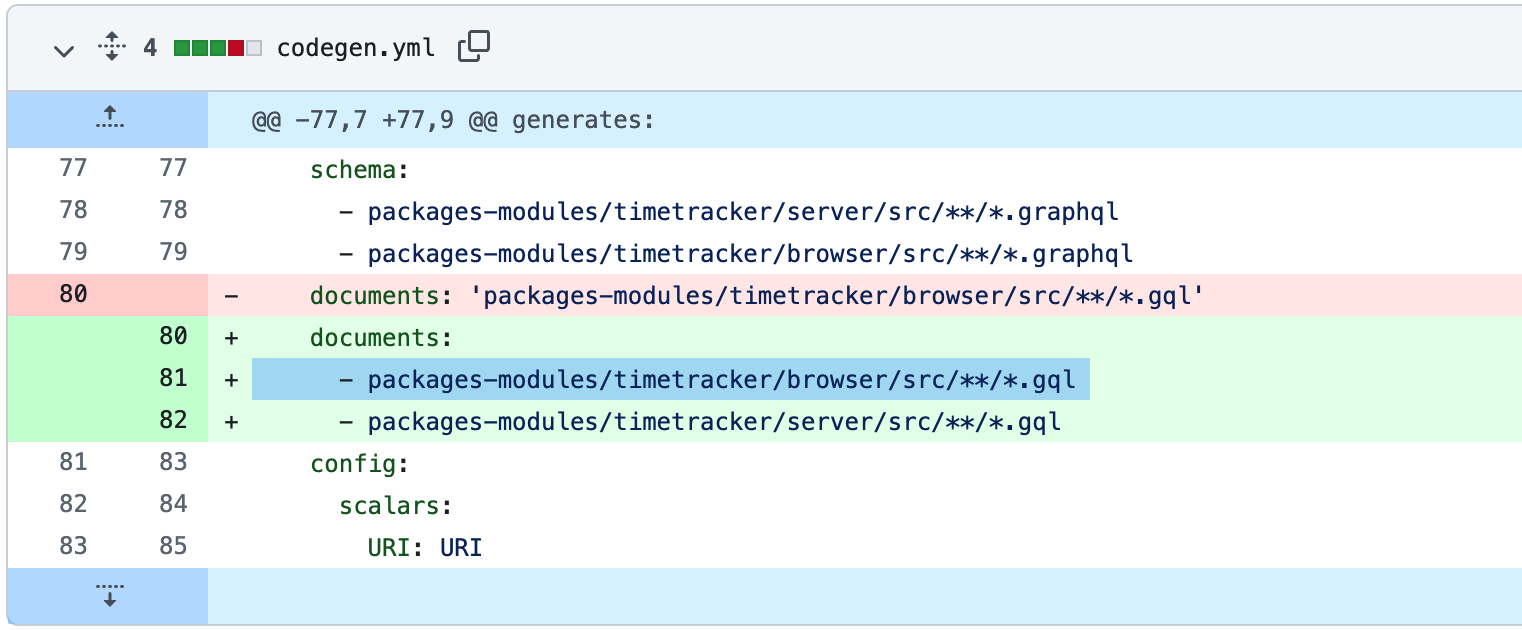
Make sure the file is included in the codegen.yaml

c) Run yarn generateGraphql to generate types
d) import the fragment and call the preferencesService.viewerSettings
import { ITrackerNotificationsPreferencesFragment } from '...timetracker-core';
const timerNotification = require('../graphql/fragments/timer-notifications.gql');
const settings = await this.preferencesService.viewerSettings<ITrackerNotificationsPreferencesFragment>(
{
target: ConfigurationTarget.ORGANIZATION,
settingsResource: resourceUri,
},
{
fragmentName: 'TimetrackerPreferences',
fragmentDoc: timerNotification.default,
},
);
e. Note, webpack or rollback generator should load the .gql file imported as raw text instead of compiled gql.
// in webpack.config.js
module: {
rules: [
...
{
test: /\.(gql)$/,
exclude: /node_modules/,
use: 'raw-loader',
},
....
],
},